django伺服器中),透過一組號碼對銀行存取,資料相對安全。這邊用到了相對安全,沒有絕對安全,只有相對安全
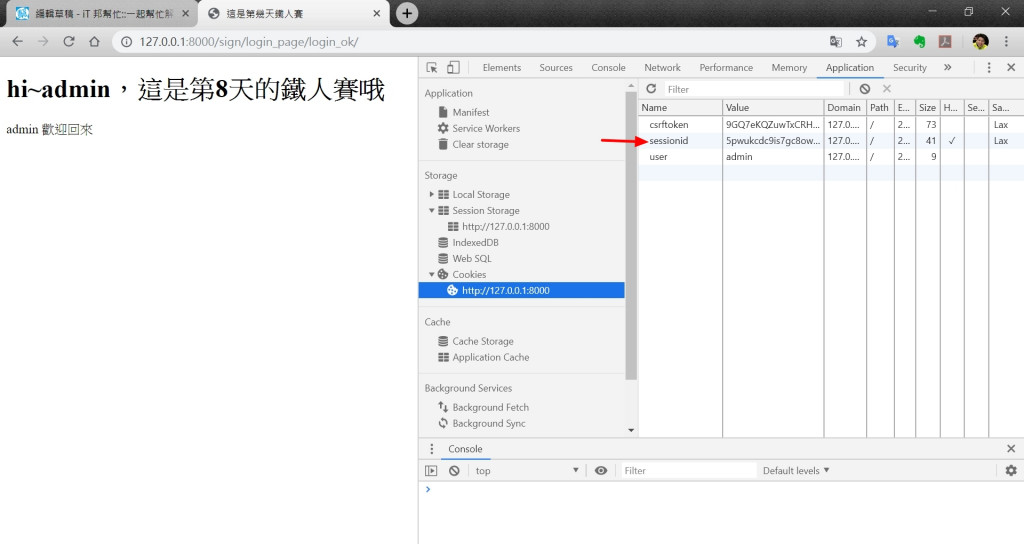
實作最終的結果如下:
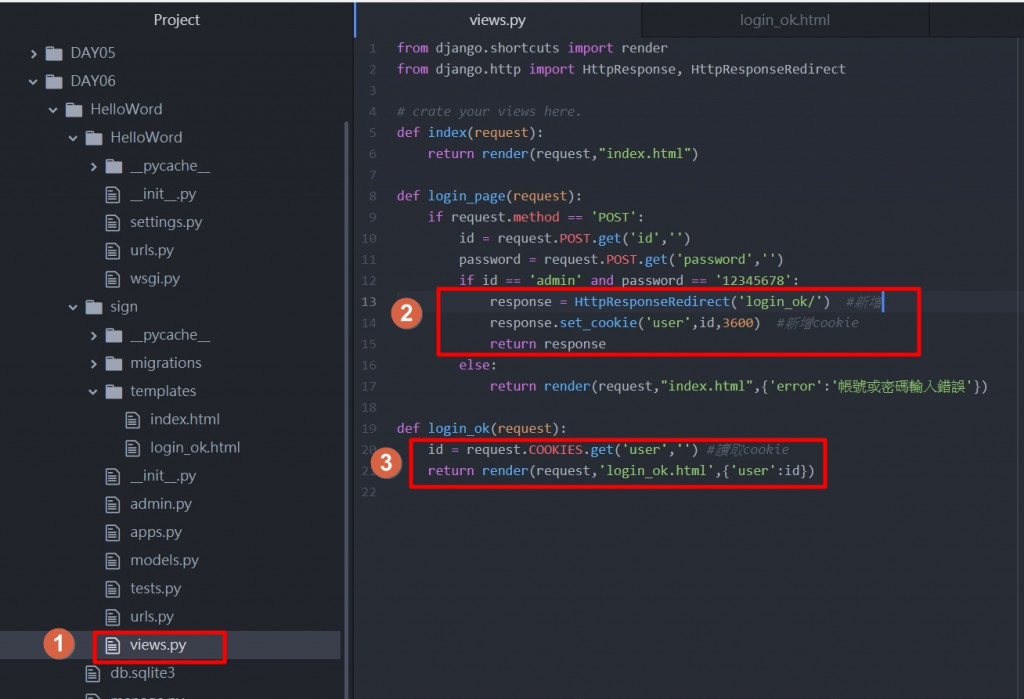
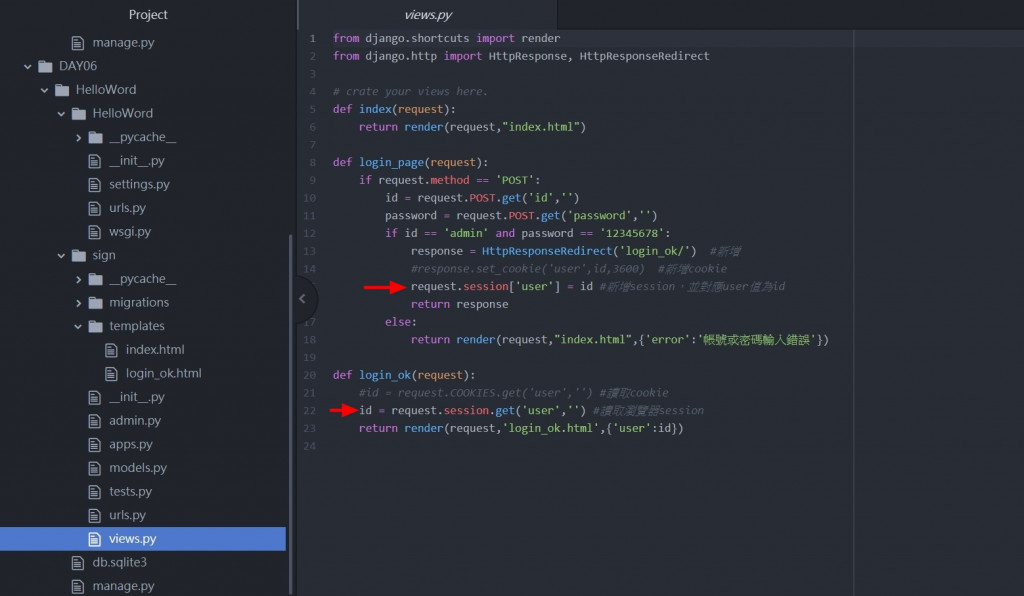
sign\views.py路徑新增如下圖程式碼:
- response.set_cookie('user',id,3600):
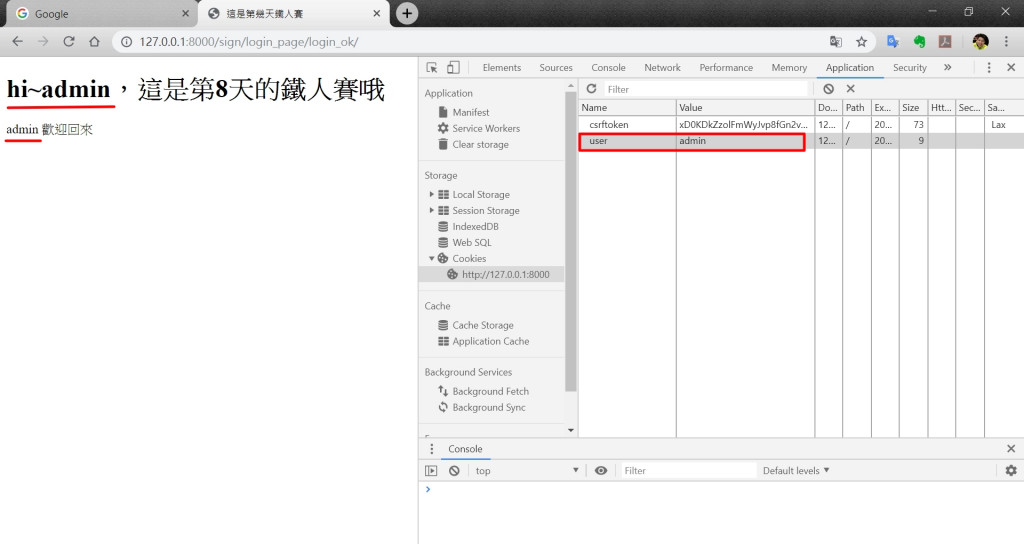
- 'user':對應輸入的資料name(如開發人員工具中的圖片所示)。
- id:對應value,抓取使用者輸入的值為admin。
- 3600:為儲存在瀏覽器中的秒數,秒為單位。
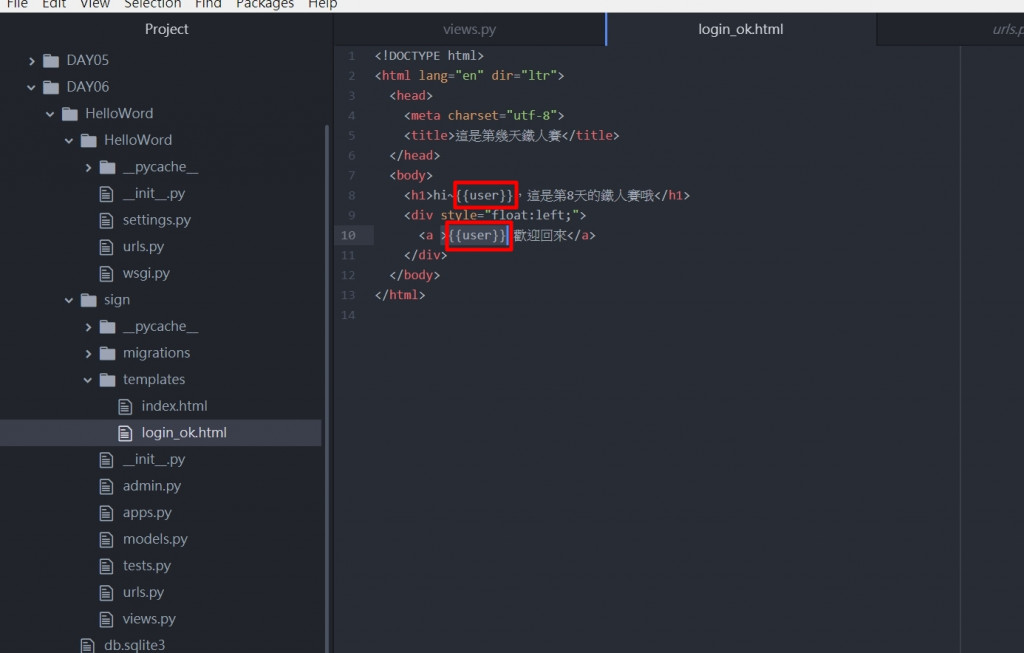
sign\templates\login_ok.html修改下圖程式碼:
實作最終的結果如下:
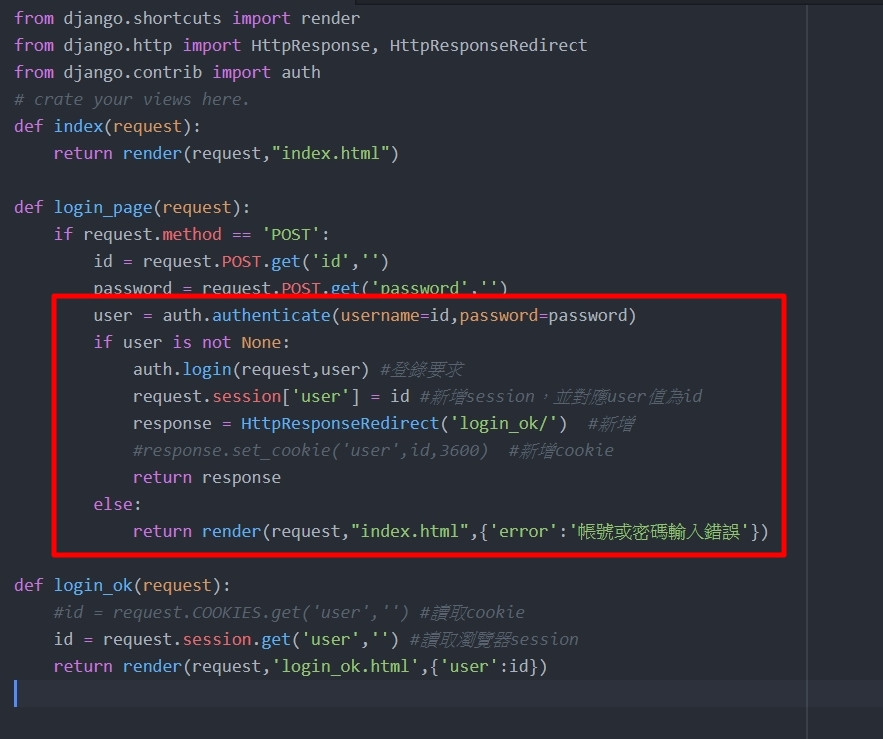
sign\views.py路徑修改新增如下圖程式碼:

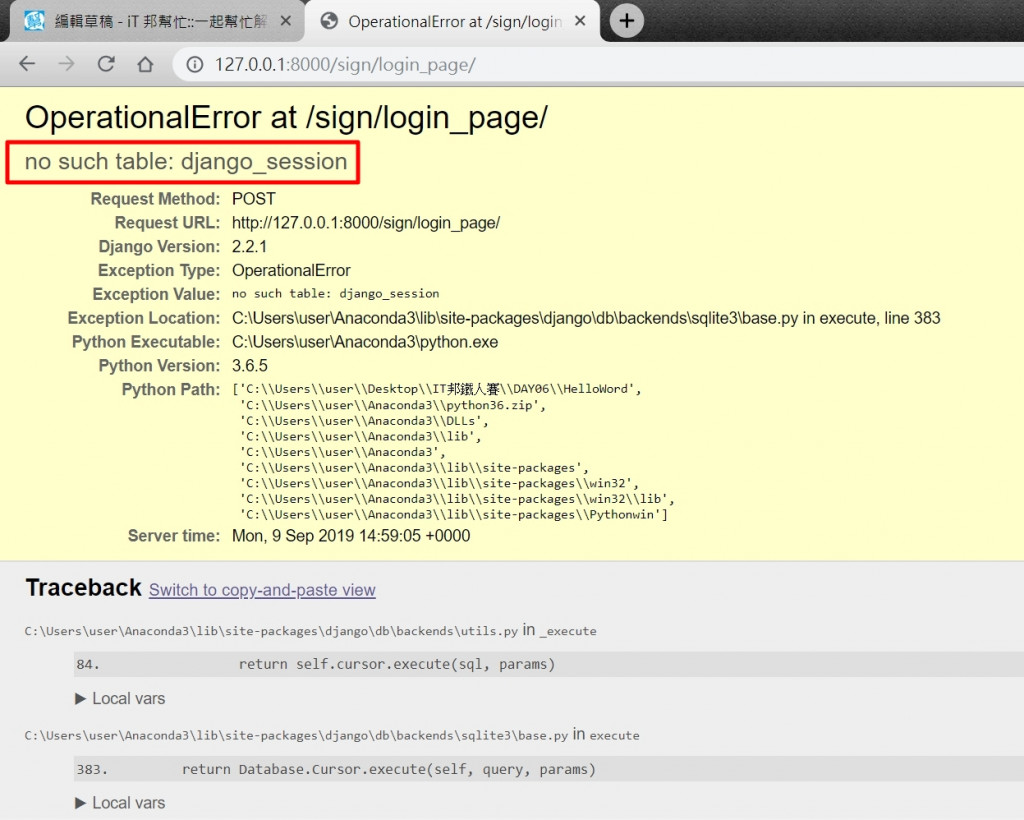
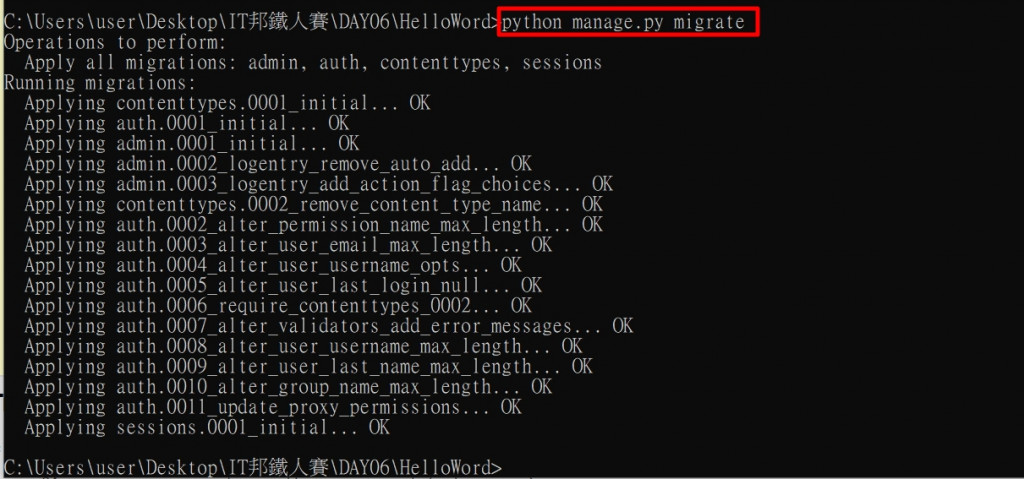
python manage.py migrate

程式碼中使用單純的if...else驗證使用者輸入帳號/密碼,不是一個好機制,下列透過django的認證系統實作真正的使用者資訊驗證方法。
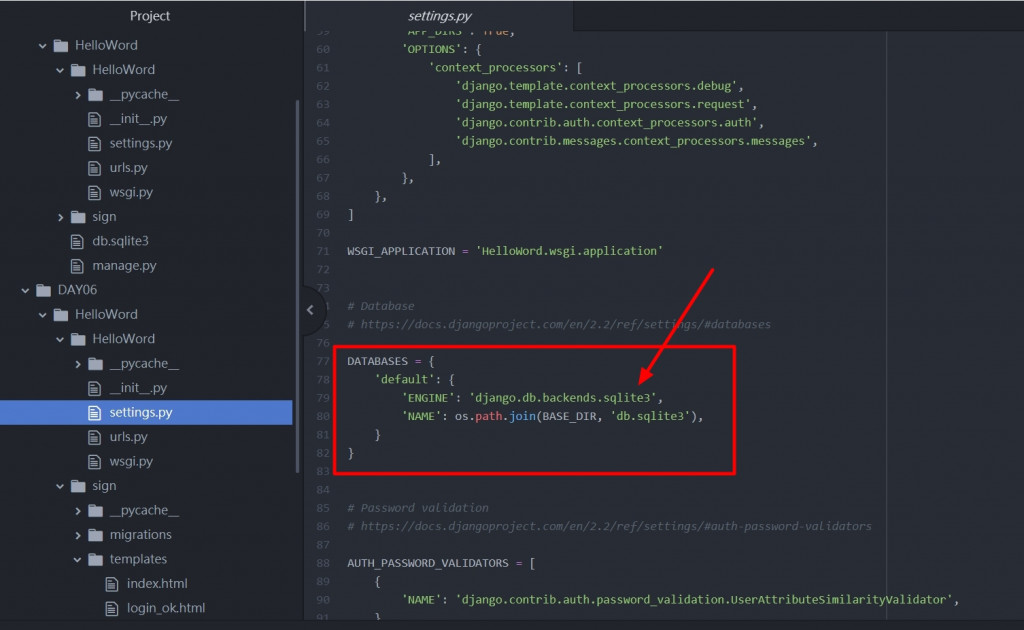
這邊使用預設的資料庫SQLite3,若需要使用其他資料庫請參考官方文件
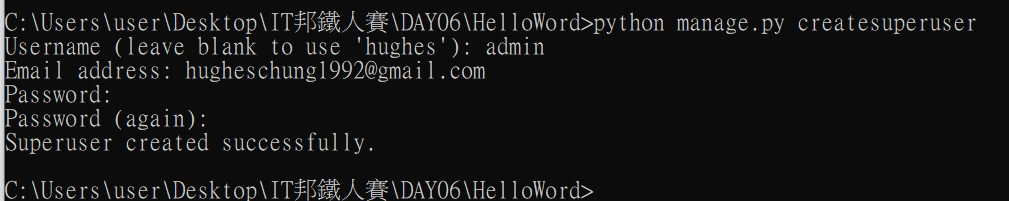
建立後台管理員帳號密碼,使用指令python manage.py createsuperuser
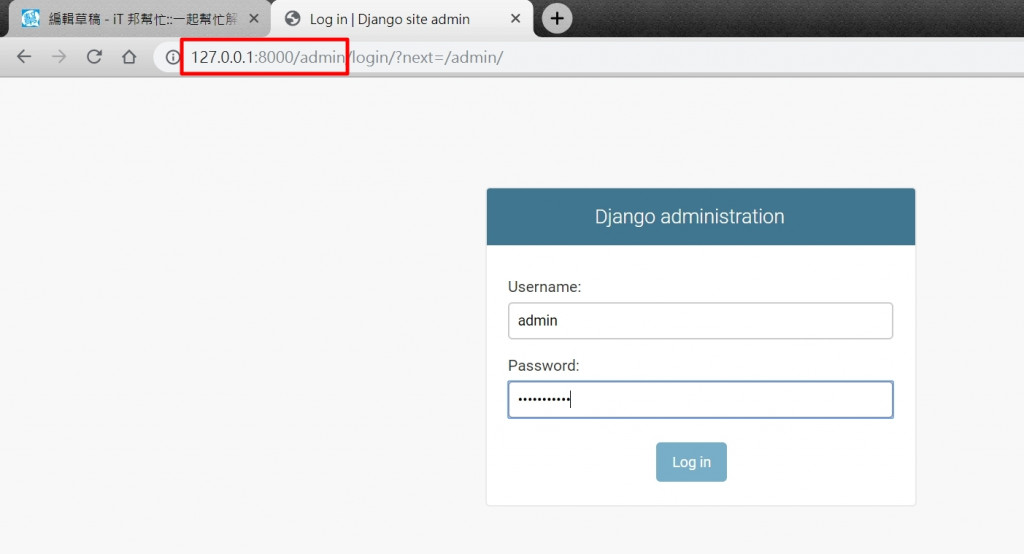
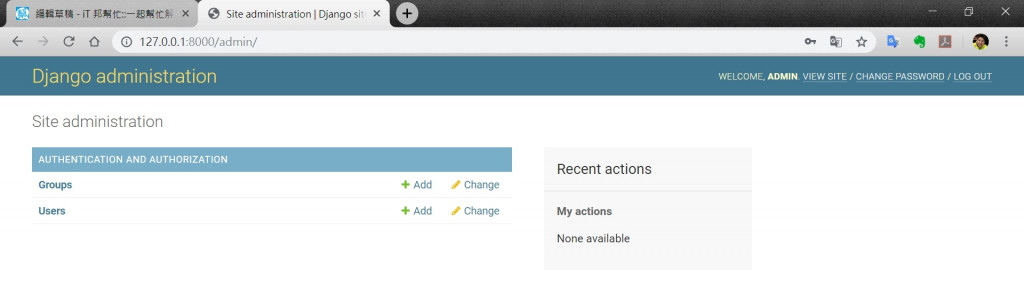
從http://127.0.0.1:8000/admin/登入後台,輸入帳號密碼登錄:

sign\views.py路徑修改新增如下圖程式碼:
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.contrib import auth
from django.contrib.auth.decorators import login_required
# crate your views here.
def index(request):
return render(request,"index.html")
def login_page(request):
if request.method == 'POST':
id = request.POST.get('id','')
password = request.POST.get('password','')
user = auth.authenticate(username=id,password=password)
if user is not None:
auth.login(request,user) #登錄要求
request.session['user'] = id #新增session,並對應user值為id
response = HttpResponseRedirect('login_ok/') #新增
#response.set_cookie('user',id,3600) #新增cookie
return response
else:
return render(request,"index.html",{'error':'帳號或密碼輸入錯誤'})
@login_required #防止路徑直接訪問
def login_ok(request):
#id = request.COOKIES.get('user','') #讀取cookie
id = request.session.get('user','') #讀取瀏覽器session
return render(request,'login_ok.html',{'user':id})
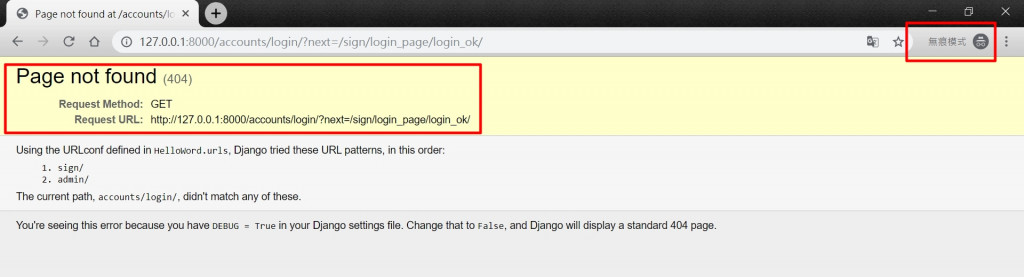
@login_required #防止路徑直接訪問,可以防止如下圖,別人直接輸入路徑就成功登錄的狀況:
#@login_required #防止路徑直接訪問,可直接訪問。